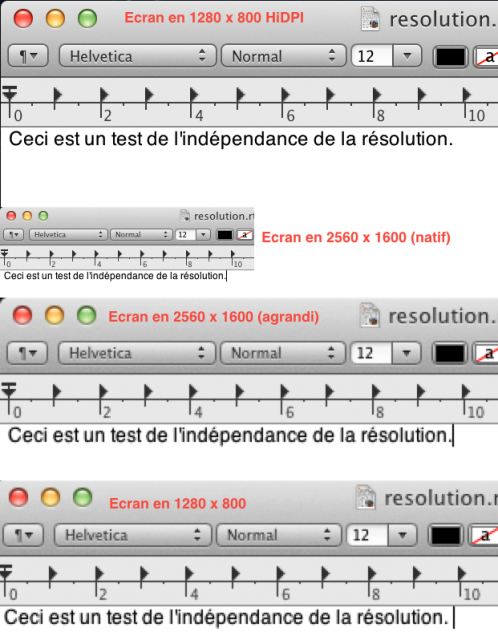
Aujourd’hui, je vais vous parler de l’indépendance de la résolution. Pour ceux qui ne connaissent pas le concept (c’est normal), j’ai publié ce matin un article sur le sujet sur Tom’s Hardware. Et j’ai pas mal utilisé Mac OS X pour mes tests, pour une bonne raison : Apple maîtrise assez bien le sujet avec iOS (et l’iPhone 4) et OS X Lion prend en charge l’indépendance de la résolution en partie, comme le montre le test.
Alors j’ai pu tester avec un écran de 30 pouces en 2 560 x 1 600 (ce qui donne 1 280 x 800 en HiDPI) et honnêtement, l’effet Retina est hallucinant. Même si c’est écrit (très) gros, c’est très agréable à utiliser. Il reste encore quelques bugs, mais ça se corrige rapidement : WebKit corrige par exemple quelques bugs de Safari 5.1.
Ce que je veux, c’est un MacBook Pro Retina en 3 200 x 2 000 (les fonds d’écrans de Lion sont dans cette définition). Du 1 600 x 1 000 Retina, je m’en contenterais pour remplacer l’écran en 1 920 x 1 200, tellement c’est joli.
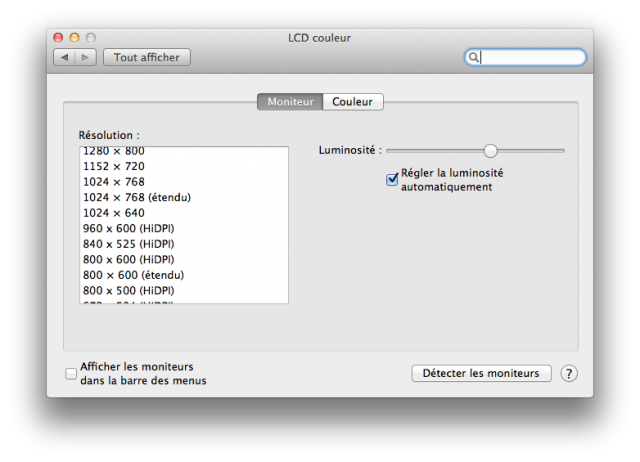
Pour information, c’est assez simple de mettre en place le HiDPI. Il faut télécharger xCode, lancer Quartz Debug et activer HiDPI dans Window -> UI Resolution. Ensuite, dans les Préférences Système, section Moniteurs, il suffit de choisir les définitions HiDPI.
Pour qu’OS X gère correctement le changement, il faut fermer et rouvrir la session utilisateur (ou au pire redémarrer les programmes).