iTunes LP ? Oui, iTunes LongPlay. Un truc lancé par Apple en 2009, qui est un échec. Pour autant, c’est parfois assez sympathique. Globalement, il s’agit de menus pour la musique, à la manière des menus des DVD. Dans ce tutorial, qui est plutôt un journal de mes essais, je vais vous montrer qu’il est assez simple de créer un iTunes LP maison pour votre musique.
Pour faire simple, un iTunes LP, c’est juste du HTML, des fichiers CSS et du JavaScript, le tout interfacé avec de les fichiers d’iTunes.
Un iTunes LP se lit sur iTunes (sur un ordinateur) mais aussi sur un Apple TV de première génération. Les appareils sous iOS ne peuvent malheureusement pas lire les iTunes LP, ce qui est assez étonnant.
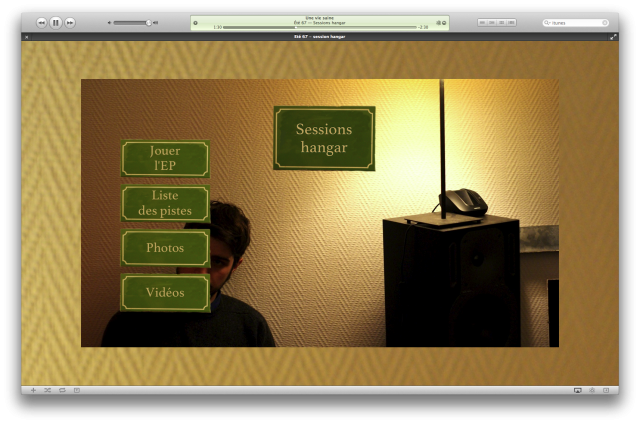
Ici, j’ai développé un iTunes LP pour l’exemple, à partir d’un EP d’un groupe belge que j’aime bien, Eté 67. L’EP en question est un CD sorti un peu avant le dernier album, a priori vendu uniquement lors des concerts. L’iTunes LP est disponible en téléchargement, mais évidemment sans les chansons, donc ça sert uniquement pour l’exemple.
Attention à un point : s’il est possible d’animer les iTunes LP de façon intéressantes, merci JavaScript, il faut se méfier d’une chose : l’Apple TV a un processeur très lent, un simple Pentium M à 1 GHz, et donc les effets peuvent être saccadés sur l’appareil.
Note : les photos dans l’iTunes LP d’Eté 67 sont libres de droit, elles ont été faites lors d’un concert de poche du groupe en 2009.
Commençons par analyser la structure d’un iTunes LP.
Le plus simple est de télécharger un template sur le site d’Apple.
Sous Mac OS X, il suffit de faire un clic secondaire sur un fichier .itlp et de choisir Afficher le contenu du paquet pour voir le contenu.
• Le répertoire audio contient les données audio des menus.
• controllers contient des fichiers JavaScript. data.js contient les données partagées.
• css des fichiers CSS pour la mise en page. shared.css contient les données partagées.
• images contient les images, le répertoire interface contient les images partagées.
• index.html est la page d’accueil.
• iTunesArtwork (sans extension) est une image en PNG ou JPG qui servira de pochette.
• iTunesMetadata.plist est le fichier qui contient les informations sur l’iTunes LP.
• manifest.xml contient des informations sur l’iTunes LP.
• videos contient les vidéos bonus.
• views contient les fichiers HTML utilisés.
Petite chose à savoir : pour la compatibilité Apple TV, les iTunes LP sont en 720p (1 280 x 720).
Première chose, installer l’iTunes LP dans iTunes, c’est plus simple pour tester. Une fois copier, on le choisit (il s’appelle par défaut iTunes LP - Album Name), on fait un clic secondaire, Afficher dans le Finder.
On va d’abord éditer le fichier iTunesMetadata.plist, un fichier XML. J’utilise Smultron, mais il y a d’autres éditeurs.
Le fichier contient les informations sur l’iTunes LP. On doit donc adapter les informations. Il s’agit essentiellement du nom de l’iTunes LP (itemName) et des tags dans iTunes. Les noms des variables est entre <key> et </key>, la valeur à modifier entre <string> et </string>. Si vous comprenez un minimum l’anglais, ça devrait être simple.
A la fin du fichier, il y a le Name File. Il faut entrer le nom que l’on veut pour le fichier, fermer le fichier iTunesMetadata.plist et ensuite renommer l’iTunes LP avec le nom entré.
Ensuite, il faut créer une image iTunesArtwork. Du 500 x 500 en PNG ou JPG suffit amplement. Une fois l’image sauvée, il faut bien la nommer iTunesArtwork sans extension.
Là, ça se complique. Il va falloir modifier le fichier manifest.xml.
Chaque morceau est en fait identifié via un XID, une valeur donnée par les majors et iTunes. Si votre iTunes LP est prévu pour des fichiers audio achetés, chaque piste a déjà son XID. Dans le cas contraire, il va falloir en générer un à la main.
Pour modifier le XID, il va d’abord falloir lancer une ligne de commande.
defaults write com.apple.iTunes booklet-authoring-mode 1 ; killall iTunes
Ensuite, il sera possible de modifier le XID dans iTunes directement, avec les informations de fichiers.
La structure, en cas d’absence, est la suivante : studio:isrc:123456789. Le plus simple est de la garder et de juste changer le numéro.
• Le champ type doit rester song pour de la musique et video pour de la vidéo.
• Le champ local_id est optionnel, vous pouvez le supprimer.
• Le champ xid est à remplir.
• Le champ name est à remplir pour un affichage correct.
Une fois que c’est fait, il faut sauver le fichier.
Passons au fond d’écran de l’iTunes LP. Il faut une image en PNG ou en JPG qui servira de fond sur les écrans en très haute définition. L’idéal est une texture en 2 560 x 1600, la définition des plus grands écrans actuels. Cette image ne sera pas visible sur l’Apple TV.
Il faut la sauver dans /images/interface/ sous le nom bleed.
Si vous utilisez une image en JPG, il faut d’abord supprimer la version PNG et ensuite modifier le fichier /css/shared.css.
Il faut remplacer la ligne
background: black url('../images/interface/bleed.png') center center fixed no-repeat;
par
background: black url('../images/interface/bleed.jpg') center center fixed no-repeat;
Ensuite, il faut un fond d’écran. C’est une image en 1 280 x 720, format JPG par défaut, que l’on va placer dans le dossier /images/home/ sous le nom background.jpg. On peut en placer un par page de l’iTunes LP.
Maintenant, on va éditer le fichier data.js présent dans le dossier /controllers/.
Première chose, supprimer la ligne sur la boucle audio, sans intérêt avec de la musique.
audioLoop : { src : "audio/intro.m4a", loop : false }
Deuxième chose, indiquer le nombre de photos qui se trouve dans l’iTunes LP (s’il y en a).
Troisième chose, modifier les valeurs XID des chansons avec celles indiquées dans le fichier manifest.xml.
Enfin, on peut ajouter de la vidéo. Il faut d’abord copier la vidéo en format M4V (iTunes) dans le dossier /videos/ (à créer s’il n’existe pas) et ensuite entrer les données dans le fichier. On doit entrer le nom de la vidéo, le nom du fichier et la durée de la vidéo.
Maintenant, attaquons-nous à la page d’accueil
.
On va d’abord aller ouvrir le fichier /view/home.html. Il comprend simplement la liste des éléments utilisés. Le template Apple comprend un bouton pour jouer l’album, un second pour la liste des chansons, puis les photos, les vidéos, des notes et les crédits.
Pour mon exemple, je supprime simplement le DIV lié à Liner Notes. Pour le reste, c’est un simple fichier HTML liant des fichiers CSS et des fichiers images, que vous pouvez évidemment modifier.
Pour changer la position des images, il faut aller modifier le fichier /css/home.css, pour les images, elles sont dans /images/home/, etc. Chaque dossier de base contient un dossier ou un fichier home, lié à la première page de l’iTunes LP.
Maintenant, attaquons-nous à la liste des chansons. Comme pour la page d’accueil, il faut simplement modifier les fichiers songs.
On peut donc mettre une image de fond, changer la position des boutons, etc. Il suffit de connaître le HTML pour modifier le fonctionnement.
Pour les photos, c’est exactement le même principe. Un fichiers photos.html, un photos.js, un photo.css et des images stockées dans /images/photos/.
Le nombre de photos est stocké dans data.js et elles doivent porter le nom photoxx.jpg. Le template Apple est prévu pour des images en 600 x 400, mais ça peut se modifier.
Pour la vidéo, même chose. Il faut juste essayer de ne pas dépasser 640 x 480 pour la vidéo. Une capture d’un instant de la vidéo est évidemment nécessaire.
Il est possible de stocker la vidéo directement dans l’iTunes LP ou en utilisant la même technique que pour la musique, en passant par l’identifiant XID, au choix. Ici, je stocke la vidéo dans l’iTunes LP, dans le dossier vidéos. La vidéo en elle-même est déclarée dans le fichier data.js.
Comme pour les autres, une image de titre, des images de boutons, une image de fond, etc.
Il faut stocker une vignette de la vidéo dans le dossier /images/videos/.
Truc à savoir : le nom de fichier de la vidéo ne doit pas contenir d’espace.
Maintenant, passons aux paroles (Lyrics). C’est la page dédiée à chaque morceau. Elle est appelée par la page songs et contient simplement l’interface de lecture et une image contenant les paroles, mais il est aussi possible d’y placer une image par exemple, ce que j’ai fait.
Dans le dossier /images/songs/, on trouve des fichiers lyricsxx.jpg contenant les paroles, mais on peut mettre ce qu’on veut. Les images font 600 pixels de large et si elles dépassent 400 pixels de haut, un ascenseur apparaît.
Ensuite, il faut dessiner tous les boutons. Dans le template Apple, ils sont nombreux, et il y a donc un peu de boulot, mais ce n’est pas excessivement compliqué. Il suffit juste de traduire et redessiner le cas échéant les boutons.
Une fois que c’est fini, on place tous les fichiers dans iTunes et on lance le LP.
Voici une petite vidéo de mon iTunes LP sur un téléviseur, avec l’Apple TV. Désolé pour le bug avec la vidéo…
Si vous avez des questions, allez-y dans les commentaires. Je rappelle tout de même qu’Apple a une section dédiée sur son site, avec pas mal de conseils de développement.