Truc intéressant vu sur Twitter, Safari et Mac OS X gèrent bien le passage en niveau de gris.
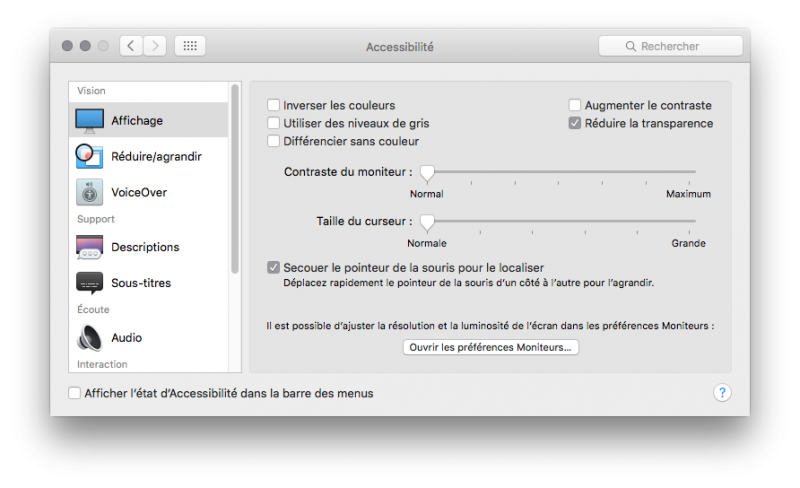
Mac OS X permet, dans les réglages d’accessibilité, de passer l’OS en niveau de gris, ce qui peut servir dans certains cas. Et Safari propose un moyen de détecter cette fonction, avec un peu de code en CSS. En fait, il existe une media queries de CSS3 dédiée à ça.
Il faut utiliser la media queries monochrome pour redéfinir certains attributs. Dans l’exemple lié ici, les liens sont en bleu sur un écran classique, et soulignés sur un écran en niveau de gris.
@media (monochrome) {
vos CSS
}
J’ai rapidement modifié le CSS de mon thème pour un petit exemple. Le texte en haut de la page est blanc en temps normal et noir quand vous passez l’écran en niveau de gris.