En testant un écran Ultra HD sur un eGPU, je me suis rendu compte qu’il prenait en charge les couleurs sur 10 bits, une fonction gérée par macOS depuis l’année dernière.
Plus de nuances
Pour faire simple, le monde de l’informatique travaille généralement avec des couleurs codées sur 8 bits, soit 256 valeurs possibles pour chaque canal (rouge, vert, bleu et la transparence, soit 32 bits). Dans les moniteurs, les premiers LCD travaillaient sur 6 bits, les modèles modernes évidemment sur 8 bits, mais depuis quelques années des modèles 10 bits (1 024 valeurs) arrivent sur le marché. Avec OS X El Capitan (et évidemment macOS Sierra), le support a été ajouté et il est donc possible de brancher un écran « 10 bits » sur un Mac.
Un support limité
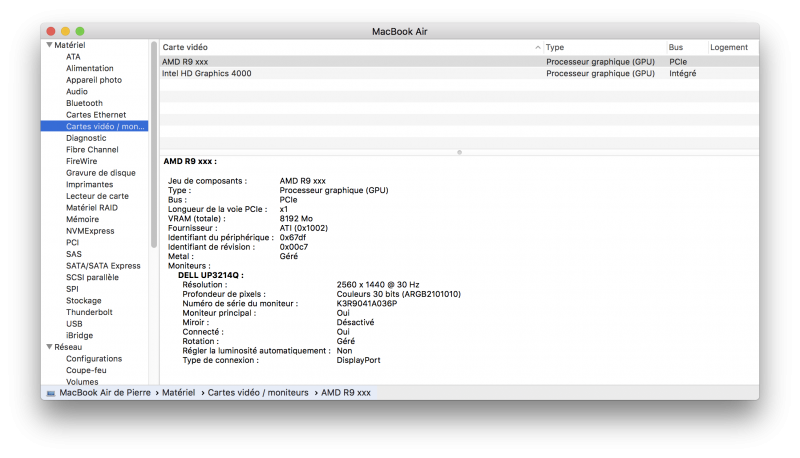
Le support nécessite macOS Sierra ou El Capitan, un écran adapté mais aussi une carte graphique compatible. Les derniers modèles de nVidia, AMD supportent ça, ce n’est a priori pas le cas chez Intel. Dans les Mac, actuellement, seuls les iMac 27 pouces Retina 5K proposent des écrans avec une dalle 10 bits. Dans mon cas, j’ai pu tester avec un Mac équipé d’une carte graphique récente (une Radeon RX 480) et avec un écran Dell compatible (un UP3214Q).
Safari accepte les images 10 bits
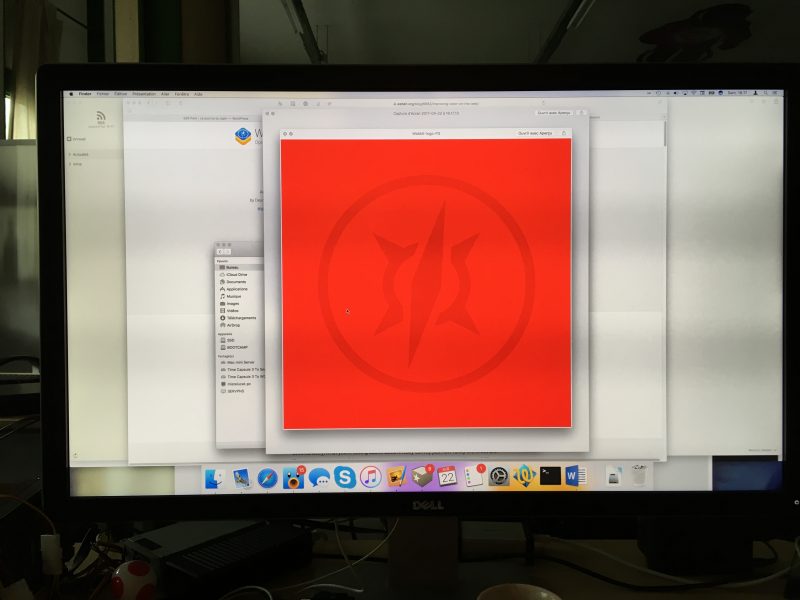
L’intérêt de l’affichage sur 10 bits est de notamment améliorer les dégradés entre les couleurs, étant donné qu’il existe plus d’intermédiaires possibles. Les écrans 10 bits utilisent aussi souvent un espace de couleurs plus large, ce qui permet d’afficher des couleurs qui n’existent pas dans l’espace de couleur classique. En clair, une image comme celle présentée sur ce post de blog chez Webkit apparaît complètement rouge sur un écran 8 bits classique, mais montre un logo sur un écran 10 bits avec un espace de couleur étendu. Le rouge du logo utilise des valeurs qu’un écran classique interprète comme la valeur maximale du rouge, alors qu’il s’agit d’une teinte distincte pour un modèle moderne. Certains écrans peuvent d’ailleurs combiner des couleurs 8 bits classiques avec un espace large (wide gammut) et afficher le logo, c’est le cas des MacBook Pro 2016.
Le support des écrans 10 bits a de l’intérêt dans le monde de la photo, car beaucoup d’appareils peuvent photographier en RAW en 10, 12 ou même 14 bits.









Bonjour,
Je ne sais pas si la source de l’image test sur fond rouge est correctement récupérée et reproduite, mais sur mon écran je vois le logo ! Alors que mon écran, sauf erreur, semble ne disposer que d’un gamut sRVB, alors que les wides gamuts sont plutôt à partir de l’espace AdobeRVB et dernièrement P3 chez Apple.
Cependant, chose rare pour un sRVB, il supporte les couleurs 10 bits par le displayPort ( j’utilise le thunderbolt j’imagine que c’est la même chose).
Donc je dirais plutôt que l’image test ne montre le logo que pour les couleurs 10 bits ( le logo doit probablement se trouver sur une nuance que permets le 10 bits mais qui n’existe pas en 8 bits) , je pense que tout ceci n’a aucun rapport avec le gamut.
Basiquement, le logo au centre est hors de l’espace sRGB. Y a pas besoin de 10 bits pour le voir, juste un écran wide gamut (P3 par exemple, comme certains Mac) ou, c’est là que c’est parfois chelou, un profil de couleur bizarre. Sur mon écran *pas* wide gamut, certains profils ICC affichent bien le logo.
Et dans les navigateurs, c’est parfois bizarre le contenu, surtout s’ils n’utilisent pas le profil intégré dans l’image.
Tiens oui c’est étrange, sur un MacBook 2007 (ça existe encore si si) je vois le logo dans l’article mais pas une fois l’image ouverte seule dans un onglet, ni dans Aperçu (qui plante d’ailleurs en essayant d’ouvrir les outils de couleurs).
Ca vient de la façon de gérer les images, je vais essayer de préciser.
En gros, le profil de couleur est dans l’image jpeg, mais tous les navigateurs le chargent pas. Du coup, s’il est pas chargé, c’est un truc par défaut qui s’en occupe et donc on voit forcément le logo.
Moi je vois le logo sur mon iPhone 5c mais pas sur mon MacBook Pro Retina. (Le 5c est sous iOS 8, le Mac sous Sierra)
Ok merci ! :)