J’aime bien la caméra du Game Boy. Mais récupérer les photos reste une plaie. J’ai bien un adaptateur pour le relier à un PC, mais il nécessite Windows 98 et un port parallèle. Récemment, je suis tombé sur une version qui passe par un Arduino.
Le programme va nécessiter plusieurs choses. Premièrement, un Arduino. J’ai utilisé un Nano, comme dans le programme original, mais en version chinoise/noname (ça vaut 12 € les trois). Il faut aussi un câble de liaison (Link) pour Game Boy. Attention, la prise dépend du modèle de Game Boy : elle est épaisse sur les premiers modèles, plus petites sur les Pocket, Color et Advance. J’ai pris un câble basique avec les deux types de prises (~10 €). Enfin, il faut un Game Boy et évidemment la cartouche Game Boy Camera. Ça fonctionne avec toute la gamme Game Boy sauf le Game Boy Advance Micro. Attention, sur le SP, ce n’est pas très pratique.
Le branchement
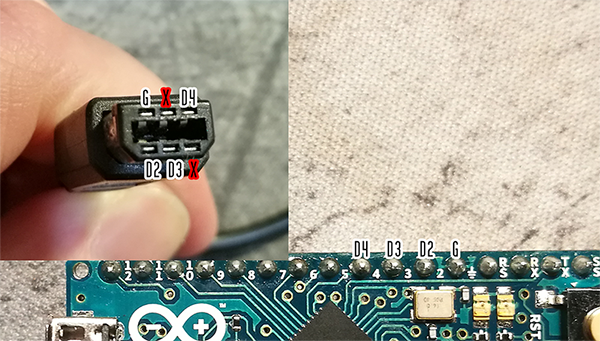
Première étape, le branchement. Au lieu de découper un câble et de souder directement les fils, j’ai utilisé une carte avec une prise Link femelle. La masse doit être reliée à la masse de l’Arduino, le serial clock à la broche D2, le serial In à la broche D3 et le serial Out à la broche D4. Je vous mets une image qui vient de la page du projet pour indiquer le brochage.
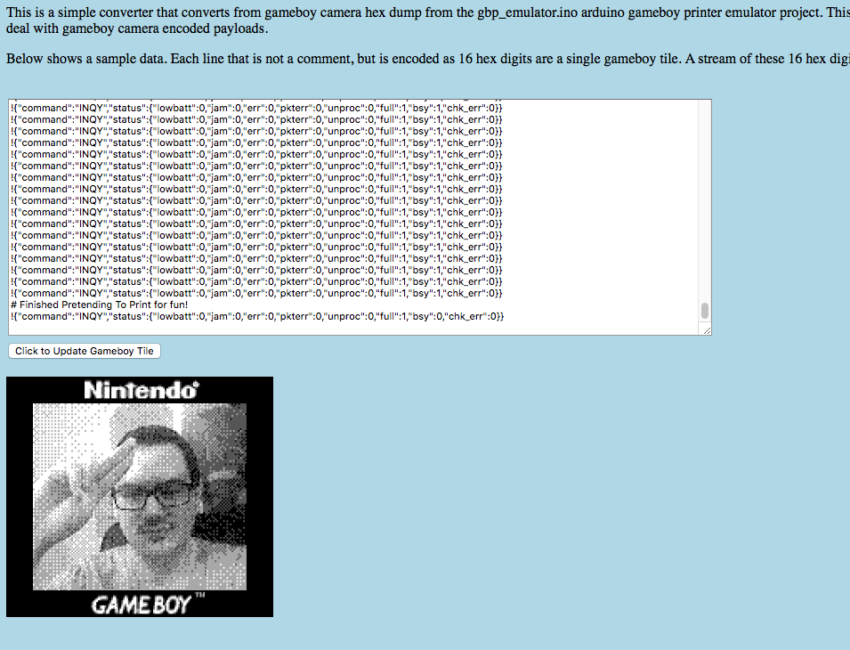
Ensuite, une fois le connecteur branché, il suffit de charger le programme dans l’Arduino. Vous le trouverez sur la page du projet. Une fois le programme chargé, il suffit de lancer une impression depuis le Game Boy et de lancer le moniteur série (ou n’importe quel logiciel capable de lire un port série). L’Arduino va envoyer les données sur le port série et il faut copier le contenu dans une page web (fournie avec le logiciel) qui va décoder les données.
La solution semble pas mal à la base, mais elle possède quand même quelques défauts. Le premier, c’est que le programme n’émule pas réellement une imprimante de Game Boy : il émule juste la liaison avec la caméra. les quelques jeux qui permettent d’imprimer ne fonctionnent pas avec l’adaptateur. On se retrouve avec un morceau d’image, rien, ou une erreur.
Le second, c’est que le programme en JavaScript qui décode les images possède quelques lacunes. Il n’affiche pas les images dans la définition originale (il affiche du 300 x 270 pour des images qui devraient faire du 160 x 144, à la limite du 320 x 288 en agrandissant) et l’upload compresse les images en JPEG. De plus, le script d’upload ne semble pas fonctionner, donc la seule solution que j’ai trouvé reste la capture d’écran. En théorie, je devrais pouvoir sauver l’image en PNG, mais mes connaissances en JavaScript ne m’ont pas permis de le faire. Le programme génère en effet les images en HTML5, et je n’ai pas réussi à faire un script capable de sauver les images.
En pratique, même avec les limites, la solution a l’avantage d’être utilisable sur un ordinateur moderne et évite les bidouilles avec cartouches flash, sauvegarde des sauvegardes, etc. C’est plus rapide, même si le résultat n’est pas parfait. Dès que je peux, je teste une autre solution qui a visiblement l’avantage de fonctionner avec tous les jeux qui impriment.









Le code a été mis à jour en 2020 et supporte maintenant 100% des jeux utilisant le printer, protocole compressé inclus.