Le saviez-vous ? Le JPEG2000 est pas mal utilisé sur Internet… avec Safari. Je suis tombé sur une page qui explique bien pourquoi : Akamai Image Manager envoie du JPEG2000 à Safari.
Le JPEG2000 est un codec qui permet de compresser les images plus efficacement que le JPEG classique, et sans une partie des artefacts de ce dernier. Il est rarement utilisé (enfin, je le pensais) mais se retrouve notamment dans le monde du cinéma : les DCP contiennent du JPEG2000. Et le service d’optimisation d’images d’Akamai utilise le JPEG2000… avec Safari. j’avais déjà remarqué que de temps en temps je récupérais des images en JPEG2000 (.jp2) sur certains sites, mais sans comprendre la raison. Mais c’est cet article sur Epiphany (un navigateur open source basé sur Webkit) qui m’a donné la solution. Par défaut, le service d’Akamai recompresse les images avant de servir les navigateurs, pour améliorer les temps de chargement. Safari reçoit du JPEG2000, Firefox du JPEG classique et Chrome du WebP (un format maison basé sur le codec vidéo VP8). La détection se fait sur l’User Agent (en gros, l’identifiant du navigateur) et donc le changer modifie le type d’image.
Le problème avec Epiphany sous Ubuntu vient du fait qu’il est détecté comme un Safari (logique) mais qu’il ne décode pas le JPEG2000 pour diverses raisons. Donc les images ne s’affichent pas. Pas mal de sites utilisent Akamai, vous pouverez tester avec Ikea ou Dell. Le simple fait de changer d’User Agent (menu Développement dans Safari) modifie l’image reçue.
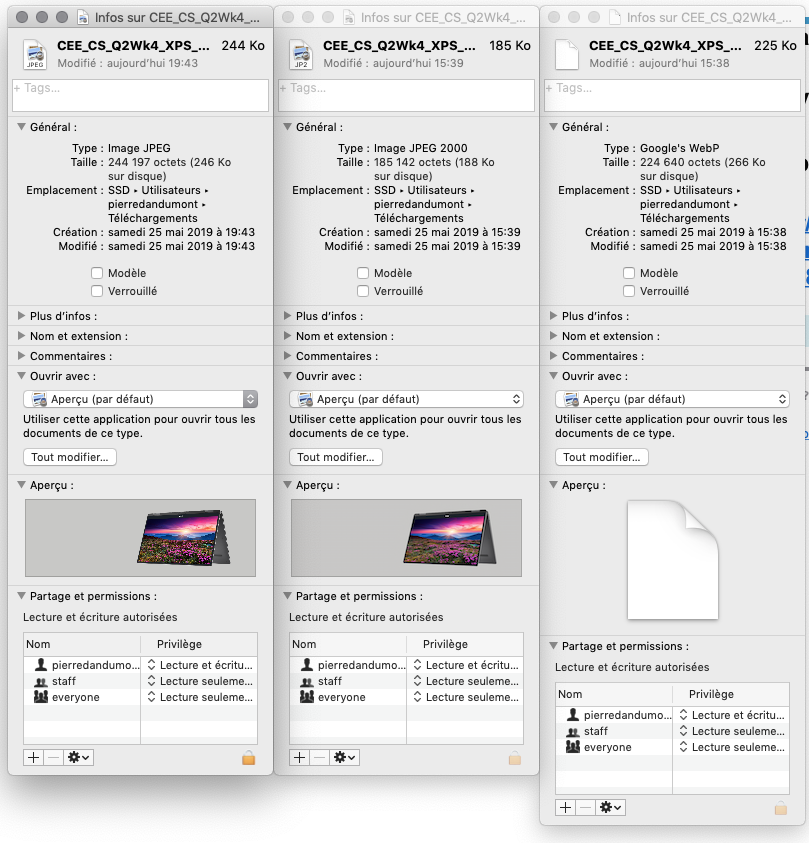
Chez Ikea, une image en JPEG qui fait 162 ko passe à 123 ko en JPEG2000 ou en WebP. Chez Dell, le JPEG d’une image d’ouverture fait 244 ko, la même en JPEG2000 descend à 185 ko et 225 ko en WebP. Attention, le fonctionnement est un peu compliqué : dans tous les cas, l’image porte l’extension .jpg, même si macOS ajoute normalement l’extension .jp2 à l’enregistrement. Et macOS, par défaut, ne lit pas le WebP, il faut donc changer l’extension pour .webp et l’ouvrir avec un programme compatible (par exemple Pixelmator).
Si cette façon de faire permet de réduire la taille des pages avec un impact assez faible sur la qualité (même s’il existe), elle empêche par contre de jouer avec l’User Agent. Si vous forcez celui de Chrome, vous allez surtout recevoir des tas d’images que Safari ne peut pas afficher.