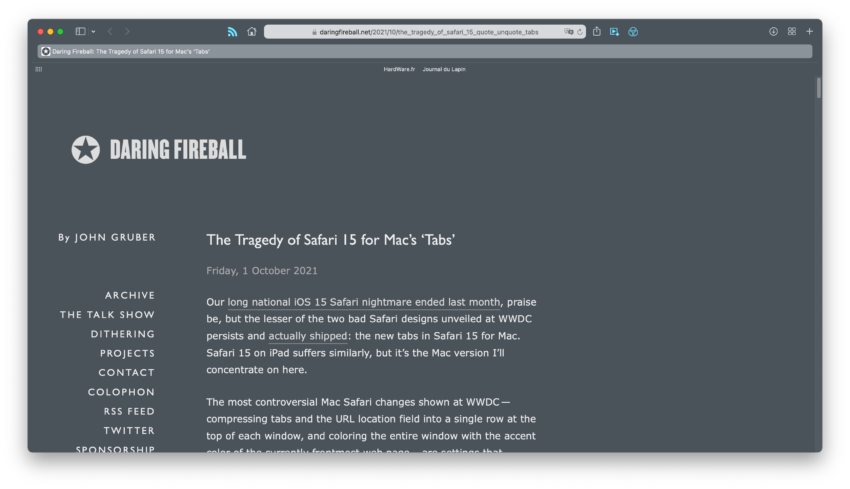
On en parle de Safari 15 ? Sur iOS, c’est assez horrible par défaut, et sur Mac, c’est… compliqué. C’est bien expliqué là, en anglais, mais la gestion des onglets est catastrophique. Mais parlons de la couleur.
Enfin, parlons aussi des onglets, et du fait que l’onglet actif n’est pas mis en avant de façon cohérente, surtout : depuis une semaine que je l’utilise vraiment (sous Big Sur), ça m’est arrivé plusieurs fois de fermer le mauvais onglet. Plus largement, la barre n’est pas bien intégrée à la fenêtre et c’est gênant. Franchement, Apple pourrait revenir aux onglets de Safari 4 bêta, placés en haut de la fenêtre. Mais soit.
La couleur, donc. Par défaut (on peut désactiver ça dans les préférences), Safari va colorer son interface en fonction de la couleur de la page. On peut aimer (j’hésite toujours un peu, là) mais ça pose quelques soucis pratiques : les boutons de Safari semblent intégrés au site, par exemple (le bouton en haut à gauche de la capture est un bon exemple). Mais le principal problème, c’est que ça ne fonctionne pas dans tous les cas. En théorie, Safari va essayer de mettre la couleur dominante. En pratique, ça peut donner des résultats bizarres, qui changent en fonction des pages sur le même site. La solution ? Forcer une couleur manuellement.
Il y a simplement deux lignes de HTML à ajouter.
<meta name="theme-color" content="#FFFFFF" media="(prefers-color-scheme: light)">
<meta name="theme-color" content="#000000" media="(prefers-color-scheme: dark)">
Si vous ne gérez pas le mode sombre, une seule ligne suffit.
<meta name="theme-color" content="#FFFFFF">
Ici, j’ai mis des couleurs vraiment basiques (en gros, du noir en mode sombre). J’avais essayé avec le vert du favicon, mais c’était un peu trop flashy, et la couleur n’est pas assez présente sur le site en général.
En pratique, j’espère vraiment qu’Apple va essayer de faire quelque chose et proposer une interface plus efficace : pour le moment, c’est vraiment un souci pour moi. Qui plus est, Safari 15 n’est pas très stable et la gestion de la liste de lecture et des signets change un peu trop (je deviens vieux, je n’aime pas le changement).




C’est vrai que ces couleurs sous Safari 15 c’est parfois correct mais souvent moche,
Dans un cas précis c’est même totalement horrible : quand on prend la main par TeamViewer
la version actuelle de Teamviewer (15.1.x) doit avoir un bout de code qui inverse le big Endian et le little Endian, et quand on prend la main d’un mac M1 avec un mac Intel, les couleurs de Safari sont parfois inversées et là, c’est le drame. on se retrouve avec des bleus qui se transforment en marron-vert bien dégueu !
La gestion de la couleur a été désactivé dans la minute où j’ai eu la main sur Safari 15 ^^’
La gestion des signets ne me gêne pas car je gère beaucoup aux raccourcis clavier…
Je n’utilise pas la liste de lecture #RSS4EVER ;-)
Et très honnêtement, pas remarqué de prb de stabilité…
Je ne suis pas sûr d’avoir compris :
Safari veut singer la charte colorimétrique du site, fout la panique, et c’est au développeur de pisser des lignes de code spécifique pour rétablir l’ergonomie d’accès de son site ?
Si c’est çà, à mon avis tu t’es trompé : tu viens de tester IE6…
:-))